javascriptのライブラリjQueryによる自作アコーディオン機能のサンプルを作成。
下記にサンプルコードを記載。
今度ASP.NET C# との組み合わせも今度作成してみようと思う。
jQueryのバージョンは3です。
jQueryのコードサンプル
$(document).ready(function () {
$(".accordionRow").hide();
$(".accordionRow2").hide();
var rowNum0 = 0;
var rowNum1 = 1;
var colNum0 = 0;
var colNum1 = 2;
$("#accordionRowsToggle").click(function () {
var elem = $(".accordionRow")[0];
if (elem.style.display == 'none') {
$(".accordionRow").show();
$('#test_table tr').eq(rowNum0).children('td').eq(colNum0).text('-');
}
else {
$(".accordionRow").hide();
$(".accordionRow2").hide();
$('#test_table tr').eq(rowNum0).children('td').eq(colNum0).text('+');
}
});
$("#accordionRowsToggle_2").click(function () {
var elem = $(".accordionRow2")[0];
if (elem.style.display == 'none') {
$(".accordionRow2").show();
$('#test_table tr').eq(rowNum1).children('td').eq(colNum1).text('-');
}
else {
$(".accordionRow2").hide();
$('#test_table tr').eq(rowNum1).children('td').eq(colNum1).text('+');
}
});
});
HTML
<table id="test_table" style=" border-collapse: collapse;" border="1">
<tr>
<td id="accordionRowsToggle"> + </td>
<td> 100 </td>
<td> </td>
<td> </td>
<td> </td>
<td> <input type="text"> </td>
</tr>
<tr class="accordionRow">
<td> </td>
<td> </td>
<td id="accordionRowsToggle_2"> + </td>
<td> 110 </td>
<td> </td>
<td> <input type="text"> </td>
</tr>
<tr class="accordionRow2">
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> 111 </td>
<td> <input type="text"> </td>
</tr>
<tr class="accordionRow2">
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> 112 </td>
<td> <input type="text"> </td>
</tr>
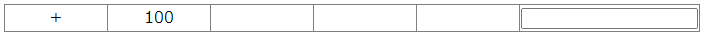
</table>実行結果
次のようになる。

+をクリック
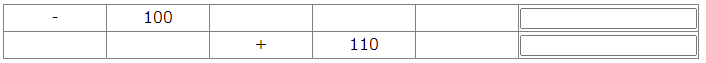
↓

+をクリック
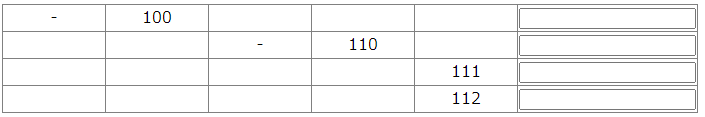
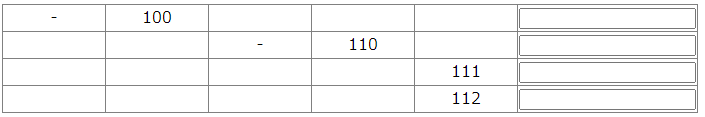
↓

-をクリックすると閉じる。



コメント